private void _InsertMessage(string s)
{
string strDatetime = DateTime.Now.ToString("yyyy/MM/dd HH:mm:ss");
if (RichTextBox.InvokeRequired)
{
RichTextBox.BeginInvoke(new Action(() => RichTextBox.AppendText("[ " + strDatetime + "] : ")));
RichTextBox.BeginInvoke(new Action(() => RichTextBox.AppendText(s + System.Environment.NewLine)));
RichTextBox.BeginInvoke(new Action(() => RichTextBox.ScrollToCaret()));
}
else
{
RichTextBox.AppendText("[ " + strDatetime + "] : ");
RichTextBox.AppendText(s + System.Environment.NewLine);
RichTextBox.ScrollToCaret();
}
}
Dreaming of Romantic Physicist
2023년 10월 19일 목요일
C# RichTextBox를 활용하여 이벤트 진행사항 업데이트하기
동기/비동기 모두 사용 가능.
C# PictureBox에서 마우스 우클릭으로 clipboard에 복사하기 기능 추가
private void PICVIEW_MouseClick(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Right)
{
ContextMenu ctxM = new ContextMenu();
Point mousePoint = new Point(e.X, e.Y);
MenuItem m1 = new MenuItem();
m1.Text = "Copy Image";
ctxM.MenuItems.Add(m1);
ctxM.Show(PICVIEW, mousePoint);
m1.Click += (senders, es) =>
{
Clipboard.SetImage(m_PicViewImage); //m_PicViewImage ==> One of image file
};
}
}
2023년 10월 18일 수요일
여권 로마자 (영어 스펠링) 성(이름) 바뀌었을 때, 운전 면허증 (영문 이름) 변경
어릴 때 만들었던 여권에 표기된 내 성은 CHUNG.
하지만 대학원 연구실에서 부터 그리고 논문 출판이 나올 때까지 줄 곧 Jung을 성으로 쓰고 있어 언젠가 바꾸고 싶다는 생각을 가지고 있었으나, 특수한 몇 가지 조건 없이 여권에 로마자 표기를 바꾸는 것은 꾀나 까다로운 일이다.
하지만 로마자 표기를 바꿀 수 있는 몇 가지 요건 등이 있는데, 검색 결과 그래도 가장 확실한 것은 다음의 경우라고 한다. (그 외의 경우는 다음의 링크 참고 : https://www.passport.go.kr/home/kor/contents.do?menuPos=39 )
즉, 자녀의 여권을 원하는 성으로 표기해서 만들고 항공권을 예매해서 이를 증빙 서류로 활용하여 변경 신청하는 방법이다.
이때 주의 할 것은 항공권을 구매할 때, 바꾸고자 하는 성으로 티켓을 끊어야 한다는 것이다.
예를 들어 내가 바꾸고자 하는 성의 로마자 철자는 CHUNG-->에서 JUNG으로 바꾸고자 하는 것인데 항공권 구매할 때, JUNG으로 진행해야 한다는 사실. 아,,, 이것 때문에 바쁘시간 쪼개서 찾은 여권 민원실을 다른 날짜에 다시 방문해야 하는 아찔한 상황이 벌어질 뻔 했으나 재빨리 회사와 연계된 여행사에 연락해서 급하게 다시 항공권 티켓을 끊고, 겨우 같은 날 진행할 수 있었다. (다행스럽게도 찾아간 날이 목요일, 해당 구청이 저녁까지 운영하는 날이었다. )
우여곡절 끝에 서류를 모두 넣고, 담당 직원 분께서 외교부 심사가 길게는 2~3주가 걸릴 수 있다고 하셨으나 다행스럽게도 일주일 만에 외교부 심사가 완료되고 최종 여권이 나오기 까지 외교부 심사 1주일, 여권 처리기간 4일 (목/금/월/화) 만에 여권이 발급되었다.
여권 상에 성이 바뀌었으니 운전면허증 (작년 12월에 갱신하면서 영문면허증도 같이 발급 받았는데 CHUNG으로 발급을 받았었다. ㅠ.ㅜ) 도 재발급이 필요해서 바로 용인운전면허시험장으로 이동했고, 다행스럽게도 복잡한 절차 없이 재발급이 가능했다. 기타 필요한 서류 없이 구두로 설명 해드렸더니 아주 친절하게 빠르게 발급 해주셨다. 접수부터 운전면허 재발급까지 3분? ㅎㅎㅎ 와우~
이것으로 나의 성을 되찾을 수 있었으니~
별거 아니지만 굉장히 홀가분한 이기분~
2016년 8월 2일 화요일
C# Textbox example
if (k == 0)
{
textBox1.Text = "c" + Convert.ToString(k) + ";
x0, y0, R = " + Convert.ToString(cir[k].x0) + ",\t" +
Convert.ToString(cir[k].y0) + ",\t" + Convert.ToString(cir[k].Radius);
textBox2.Text = "c" + Convert.ToString(k) + ";
a1, a2, f1, f2 = " + Convert.ToString(a1_Round[k]) +
", " + Convert.ToString(a2_Round[k]) + ", " + Convert.ToString(f1_Round[k]) + ", " + Convert.ToString(f2_Round[k]);
}
else
{
textBox1.Text += System.Environment.NewLine + "c" + Convert.ToString(k) + ";
x0, y0, R = " + Convert.ToString(cir[k].x0) + ",\t" +
Convert.ToString(cir[k].y0) + ",\t" + Convert.ToString(cir[k].Radius);
textBox2.Text += System.Environment.NewLine + "c" + Convert.ToString(k) + ";
a1, a2, f1, f2 = " + Convert.ToString(a1_Round[k]) +
", " + Convert.ToString(a2_Round[k]) + ", " + Convert.ToString(f1_Round[k]) + ", " + Convert.ToString(f2_Round[k]);
}
test
for (int x = 0; x < 5; x++)
{
}
\t ==> tap 삽입System.Environment.NewLine ==> 새 줄로 시작
2016년 2월 11일 목요일
C#에서 linear algebra 계산을 위한 무료 라이브러리
http://numerics.mathdotnet.com/
설치 방법은 간단합니다.
Visual C#을 실행시키신 후 라이브러리를 사용하려는 프로젝트에서
다음과 같이 패키지를 추가하시면 됩니다.
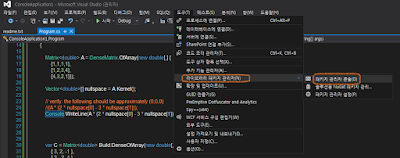
패키지 관리자 콘솔에 다음과 같이 입력 후 Enter
PM> Install-Package MathNet.Numerics
아래는 콘솔을 사용한 간단한 예제 입니다.
실행 결과
이제는 매트랩 없이도 편하게 행렬식을 다룰 수 있겠군요.
이거 땜에 날아간 나의 시간들 ... ㅠ.ㅜ
설치 방법은 간단합니다.
Visual C#을 실행시키신 후 라이브러리를 사용하려는 프로젝트에서
다음과 같이 패키지를 추가하시면 됩니다.
패키지 관리자 콘솔에 다음과 같이 입력 후 Enter
PM> Install-Package MathNet.Numerics
아래는 콘솔을 사용한 간단한 예제 입니다.
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using MathNet.Numerics.LinearAlgebra;
using MathNet.Numerics.LinearAlgebra.Double;
namespace ConsoleApplication1
{
class Program
{
static void Main(string[] args)
{
Matrix A = DenseMatrix.OfArray(new double[,] {
{1,1,1,1},
{1,2,3,4},
{4,3,2,1}});
Vector[] nullspace = A.Kernel();
// verify: the following should be approximately (0,0,0)
//(A * (2 * nullspace[0] - 3 * nullspace[1]));
Console.WriteLine(A * (2 * nullspace[0] - 3 * nullspace[1]));
var C = Matrix.Build.DenseOfArray(new double[,] {
{ 3, 2, -1 },
{ 2, -2, 4 },
{ -1, 0.5, -1 } });
//Linear equation Example
var b = Vector.Build.Dense(new double[] { 1, -2, 0 });
var x = C.Solve(b);
//Singular value decomposition
var svd = C.Svd(true);
Console.WriteLine(svd.U);
Console.WriteLine(svd.W);
Console.WriteLine(svd.VT);
Console.ReadKey();
}
}
}
실행 결과
이제는 매트랩 없이도 편하게 행렬식을 다룰 수 있겠군요.
이거 땜에 날아간 나의 시간들 ... ㅠ.ㅜ
2016년 1월 27일 수요일
Visual C# (3) 서로 겹쳐지지 않는 원 그리기 (Non Overlapped Circle Drawing)
안녕하세요?
이곳에 포스팅을 한지도 벌써 일년이 넘었군요 ^^;;
간만에 글을 남기긴 하지만 내용 자체는 지난 포스팅에 이어 계속 원을 그리는 것을 계속 해보도록 하겠습니다.
이번에 포스팅할 내용은 원을 여러개 그리는데 서로 겹쳐지지 않게끔 그리는 것이 목표입니다. 이번에는 클래스를 이용해서 프로그램을 짤 건데요, 원의 중심점과 반지름 등을 이용하여 Circle 객체를 생성 한 후 각 객체가 서로 겹쳐지지 않게끔 검사를 해주고 최종적으로 각 원이 차지하는 픽셀을 White로 칠해주는 프로그램입니다.
Circle 객체를 생성할 때에는 객체가 가지는 요소에 원의 중심점, 원의 반지름의 값을 설정하면 그려질 원이 차지하는 픽셀 영역의 집합을 계산하는 메소드를 넣는거 까지 Circle class가 하게 될 역할 입니다.
그리고 CircleDraw class도 만들어 줄 건데요, 이 CircleDraw class는 원이 생성될 갯수를 설정해주면 각 객체가 생성될 때 마다 이전에 생성된 Circle 객체와 서로 겹쳐지지 않는 지를 검사하고 겹쳐지지 않는 것이 확인되면 최종적으로 원들이 차지하는 픽셀 영역의 집합에 새로운 원의 영역을 추가하는 것으로 마무리를 짓습니다.
뭐 코드는 안 보여드리고 쓸데없이 서두가 길었는데요,
일단 코드를 쭉 보시죠~
그리고 이 class들을 이용할 main winform 코드 입니다.
그리고 프로그램 구동 모습입니다.
이곳에 포스팅을 한지도 벌써 일년이 넘었군요 ^^;;
간만에 글을 남기긴 하지만 내용 자체는 지난 포스팅에 이어 계속 원을 그리는 것을 계속 해보도록 하겠습니다.
이번에 포스팅할 내용은 원을 여러개 그리는데 서로 겹쳐지지 않게끔 그리는 것이 목표입니다. 이번에는 클래스를 이용해서 프로그램을 짤 건데요, 원의 중심점과 반지름 등을 이용하여 Circle 객체를 생성 한 후 각 객체가 서로 겹쳐지지 않게끔 검사를 해주고 최종적으로 각 원이 차지하는 픽셀을 White로 칠해주는 프로그램입니다.
Circle 객체를 생성할 때에는 객체가 가지는 요소에 원의 중심점, 원의 반지름의 값을 설정하면 그려질 원이 차지하는 픽셀 영역의 집합을 계산하는 메소드를 넣는거 까지 Circle class가 하게 될 역할 입니다.
그리고 CircleDraw class도 만들어 줄 건데요, 이 CircleDraw class는 원이 생성될 갯수를 설정해주면 각 객체가 생성될 때 마다 이전에 생성된 Circle 객체와 서로 겹쳐지지 않는 지를 검사하고 겹쳐지지 않는 것이 확인되면 최종적으로 원들이 차지하는 픽셀 영역의 집합에 새로운 원의 영역을 추가하는 것으로 마무리를 짓습니다.
뭐 코드는 안 보여드리고 쓸데없이 서두가 길었는데요,
일단 코드를 쭉 보시죠~
using System;
using System;
using System.Collections.Generic;
using System.Linq;
namespace NonOverlapCircleDrawing
{
class Circle
{
double x0 { get; set; }
double y0 { get; set; } //원의 중심 좌표
double R { get; set; } //원의 반경
public HashSet hashCircleAreaIndex { get; set; }
public Circle(double x, double y, double Radius)
{
this.x0 = x;
this.y0 = y;
this.R = Radius;
}
//원의 중심 좌표와 반경만 주어지면 원이 그려질 픽셀을 hashset에 넣어주는 기능을 하는 메소드
//List, Array list 등을 사용할 수도 있지만 contain 검색 및 삭제 추가 시 시간이 더 많이 소요됨.
public void CircleGeneration(int ImgW, int ImgH)
{
hashCircleAreaIndex = new HashSet();
for (int Y = (int)(y0 - R); Y < (y0 + R); Y++)
{
for (int X = (int)(x0 - R); X < (x0 + R); X++)
{
if (X >= ImgW || X < 0) continue;
if (Y >= ImgH || Y < 0) continue;
if ((X - x0) * (X - x0) + (Y - y0) * (Y - y0) < R * R) hashCircleAreaIndex.Add(ImgW * Y + X);
}
}
}
}
class CircleDraw
{
Circle[] cir { get; set; }
double[] rawImage { get; set; }
int ImgW { get; set; }
int ImgH { get; set; }
public List listCircleAreaIndex { get; set; } //중복되지 않는 Random Number를 생성하기 위해 꼭 필요함
public HashSet hashCircleAreaIndex { get; set; } //Circle 객체를 차례로 생성함에 따라 각 객체가 차지하는 pixel index를 저장하는 hashset
public HashSet hashTest; //listCircleAreaIndex와 연동하기 위한 hashset. List 하나로 처리해도 구동은 가능하나 contain 검색시나 foreach 구문 시 속도가 너무 느려 그 때만 이 hashset 이용
public CircleDraw(int ImgW, int ImgH)
{
this.ImgW = ImgW;
this.ImgH = ImgH;
}
//listCircleAreaIndex와 hashTest를 모든 픽셀 인덱스로 차례로 채워 넣기 위한 기능 수행
public void ListGen()
{
int k = 0;
listCircleAreaIndex = new List();
hashTest = new HashSet();
for (int j = 0; j < ImgH; j++)
{
for (int i = 0; i < ImgW; i++)
{
listCircleAreaIndex.Add(k);
hashTest.Add(k);
k++;
}
}
}
//겹치지 않는 원을 그리기 위한 실제적인 기능을 하는 메소드
//CircleNumber는 그리려는 원의 갯수 설정
public void CircleGen(int CircleNumber)
{
cir = new Circle[CircleNumber];
hashCircleAreaIndex = new HashSet();
Random rnd = new Random(); // Random number를 사용하기 위한 구문
for (int CirNo = 0; CirNo < CircleNumber; CirNo++)
{
RETRY: //순차적으로 원을 그릴때 이전의 원과 겹치게 되면 다시 되돌아가는 기능을 하게 하는 goto 구문
int iRndNumber = rnd.Next(0, listCircleAreaIndex.Count); //list가 가진 숫자내에서 랜덤 넘버를 생성하기 위해 필요
int iPositionIndex = listCircleAreaIndex[iRndNumber]; //list 내에서 임의의 인덱스 추출. 그리고 이 임의의 인덱스는 원의 중심 좌표로 변환.
//리스트에서 추출한 인덱스로부터 원의 중심 좌표 계산
int x = iPositionIndex % ImgW;
int y = iPositionIndex / ImgW;
int R = rnd.Next(15, ImgH / 10); // 반지름에 대한 랜덤넘버 생성
cir[CirNo] = new Circle(x, y, R); //생성된 원의 중심과 반지름을 이용하여 Circle 객체 생성
cir[CirNo].CircleGeneration(ImgW, ImgH);
//생성된 Circle 객체가 차지하는 픽셀마다 검사하면서 이전에 생성한 Circle 객체와 겹치는 부분이 있는지 확인.
//만약 겹치는 부분이 없는 것이 확인되면 해당되는 각 픽셀 포지션을 기존의 리스트(여기선 우선 hashTest)에서 삭제.
foreach (int i in cir[CirNo].hashCircleAreaIndex)
{
if (CirNo != 0)
{
if (hashCircleAreaIndex.Contains(i)) goto RETRY;
else hashTest.Remove(i);
}
}
//변환된 hashTest 값을 리스트에 그대로 대입
listCircleAreaIndex = hashTest.ToList();
//끝으로 나중에 최종 그림을 그려줄 때 쓰일 원이 차지하는 픽셀의 집합(hashCircleAreaIndex)에 새로 생성된 원의 픽셀 인덱스 추가
foreach (int i in cir[CirNo].hashCircleAreaIndex)
{
hashCircleAreaIndex.Add(i);
}
}
}
}
}
그리고 이 class들을 이용할 main winform 코드 입니다.
using System;
using System.Threading.Tasks;
using System.Drawing;
using System.Windows.Forms;
namespace NonOverlapCircleDrawing
{
public partial class MAIN_FORM : Form
{
public Graphics g;
Bitmap bmpCircle;
public MAIN_FORM()
{
InitializeComponent();
}
private void BTN_CIRCLE_GENERATE_Click(object sender, EventArgs e)
{
int ImgW = 1024;
int ImgH = 1024;
int iCircleNumber = 100;
bmpCircle = new Bitmap(ImgW, ImgH);
g = Graphics.FromImage(bmpCircle);
g.FillRectangle(Brushes.Black, 0, 0, bmpCircle.Width, bmpCircle.Height);
CircleDraw cirDraw = new CircleDraw(ImgW, ImgH);
cirDraw.ListGen();
cirDraw.CircleGen(iCircleNumber);
foreach(int i in cirDraw.hashCircleAreaIndex)
{
int x = i % ImgW;
int y = i / ImgW;
if (i >= ImgW * ImgH) return;
bmpCircle.SetPixel(x, y, Color.White);
}
PIC_BOX1.Image = (Image)bmpCircle.Clone();
}
}
}
그리고 프로그램 구동 모습입니다.
간만에 포스팅을 했더니 설명이 너무 마구리라
혹시나 이상한 점이나 수정해야할 점 더 좋은 코멘트 있으면 글 남겨 주세요.
당연히 질문도 환영이구요~ ^^
읽어주셔서 감사합니다.
2014년 12월 27일 토요일
Visual C# (2) Random number를 이용하여 원을 그리고 picture Box에 image 띄우기
안녕하세요? 이번 포스팅에서는 지난 포스팅에서 좀 더 발전 시켜 Random number를 이용하여 원을 그리고 그려진 원을 picture box에 올리는 프로그램 입니다.
우선 작성한 전체 소스는 다음과 같습니다.
결과는 다음과 같습니다.
보시는 것 처럼 Random number를 이용하여 원을 그리고 발생한 그 값 역시 textbox에 출력이 되도록 하였습니다.
그럼 이제 하나씩 자세히 뜯어 보도록 하겠습니다. 각각의 중요한 사항들은 주석에 적어 놓긴 했지만 다시한번 점검!!!
Bitmap과 Graphics 객체를 각자 생성해주고, Bitmap 객체에 Graphics를 이용하여 원하는 그림을 그려넣어준 후, pictureBox에 Bitmap 객체(여기서는 canvas)를 할당해 줌.
Random 객체이름 = new Random(); 이와 같은 방법으로 선언 후
변수 = 객체이름.Next(범위); 의 방법으로 난수 생성 후 대입.
난수 생성에 대한 내용도 깊이 파자면 한도 끝도 없는 것 같지만... OTL
for loop 구문 등 반복적으로 난수를 사용해야 하는 경우에는 class field 단위에서 선언 후 method 안에서 개별적으로 사용해 주는 것이 좋다고 합니다.
자세한 내용은 아래 사이트 참조
http://topnanis.tistory.com/226
우선 작성한 전체 소스는 다음과 같습니다.
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace Circle_Draw_in_picturebox
{
public partial class Form1 : Form
{
public Graphics g; //그림을 그리기 위한 도구인 Graphics 객체 생성
public double pPi = Math.PI; // Pi 값을 pPi에 할당.
Bitmap canvas = new Bitmap(300,300); // 그림이 그려질 객체 생성. 여기서는 300 x 300 pixel로 생성
Random rnd = new Random(); // Random number를 사용하기 위한 구문.
// method 내부가 아닌 class field 영역에서 선언했다는 점을 주목.
// 이는 Random number의 확률 분포가 더 넓게 퍼지게 하기 위해 중요한 사항.
// 더 자세한 사항은 다른 사이트 참조.
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
}
private void button1_Click(object sender, EventArgs e)
{
g = Graphics.FromImage(canvas); //Graphics 객체에 그림이 그려질 canvas 할당
g.FillRectangle(Brushes.Black, 0, 0, canvas.Width, canvas.Height); //canvas 배경을 Black으로 설정.
//원을 그리기 위한 변수 설정
double x0, y0; //Center of the Circle
double x1, y1; //A point that Circle will be drawn.
double R; //Radius of circle
double rad; //Radian for drawing circle.
double drad; //Infinitesimal of radian
drad = pPi / 180 * 0.001;
//원의 중심좌표와 반지름의 값을 Random number로 생성
x0 = rnd.Next(10, 300); //10과 300 사이의 Random number 생성
y0 = rnd.Next(10, 300);
R = rnd.Next(10, 125); //10과 125 사이의 Random number 생성
for (rad = 0; rad <= 2 * pPi; rad = rad + drad)
{
x1 = Math.Round(x0 + R * Math.Cos(rad), 0);
y1 = Math.Round(y0 + R * Math.Sin(rad), 0);
g.DrawLine(Pens.LightGoldenrodYellow, new Point((int)x0, (int)y0), new Point((int)x1, (int)y1));
}
// Drawn pictures are throw to the pictureBox1
pictureBox1.Image = canvas;
//x0, y0, R values are displayed in textBox1.
textBox1.Text = "x0 = " + Convert.ToString(x0);
textBox1.Text += System.Environment.NewLine + "y0 = " + Convert.ToString(y0);
textBox1.Text += System.Environment.NewLine + "R = " + Convert.ToString(R);
}
}
}
결과는 다음과 같습니다.
보시는 것 처럼 Random number를 이용하여 원을 그리고 발생한 그 값 역시 textbox에 출력이 되도록 하였습니다.
그럼 이제 하나씩 자세히 뜯어 보도록 하겠습니다. 각각의 중요한 사항들은 주석에 적어 놓긴 했지만 다시한번 점검!!!
(1) 생성한 그림을 pictureBox에 띄우기.
아직 Image, Bitmap, Graphics 등등 각각의 라이브러리에 대해 개념 정립이 잘 되진 않았지만 주워들은 바에 의하면- Bitmap ==> 실제 픽셀을 가진 실체화된 객체를 생성하게 해주는 라이브러리.
- Image ==> 추상적인 개념의 라이브러리로 Bitmap과 Graphics를 연결해주는 역할? 더 공부가 필요.
- Graphics ==> 이미지 객체에 그림을 그려주는 도구로써의 역할을 하는 라이브러리.
- 그래서 결국 그 절차는 다음과 같습니다.
public Graphics g; //그림을 그리기 위한 도구인 Graphics 객체 생성
Bitmap canvas = new Bitmap(Width,Height); // 그림이 그려질 객체 생성. 본 소스에서는 300 x 300 pixel로 생성
...
g = Graphics.FromImage(canvas); //Graphics 객체에 그림이 그려질 canvas 객체 할당.
g.FillRectangle(Brushes.Black, 0, 0, canvas.Width, canvas.Height); //
...
g.DrawLine(Pens.LightGoldenrodYellow, new Point((int)x0, (int)y0), new Point((int)x1, (int)y1));
...
pictureBox1.Image = canvas; //그려진 그림이(canvas) pictureBox에 출력될 수 있도록 할당.
Bitmap과 Graphics 객체를 각자 생성해주고, Bitmap 객체에 Graphics를 이용하여 원하는 그림을 그려넣어준 후, pictureBox에 Bitmap 객체(여기서는 canvas)를 할당해 줌.
(2) Random number creator (난수 생성)
난수 생성 방법은 다음과 같습니다.using System;
Random rnd = new Random(); // Random number를 사용하기 위한 구문
...
//난수를 생성하여 변수에 대입.
x0 = rnd.Next(10, 300);
y0 = rnd.Next(10, 300);
R = rnd.Next(10, 125);
Random 객체이름 = new Random(); 이와 같은 방법으로 선언 후
변수 = 객체이름.Next(범위); 의 방법으로 난수 생성 후 대입.
난수 생성에 대한 내용도 깊이 파자면 한도 끝도 없는 것 같지만... OTL
for loop 구문 등 반복적으로 난수를 사용해야 하는 경우에는 class field 단위에서 선언 후 method 안에서 개별적으로 사용해 주는 것이 좋다고 합니다.
자세한 내용은 아래 사이트 참조
http://topnanis.tistory.com/226
(3) textBox 사용하기
using System;
//x0, y0, R values are displayed in textBox1.
textBox1.Text = "x0 = " + Convert.ToString(x0);
textBox1.Text += System.Environment.NewLine + "y0 = " + Convert.ToString(y0);
textBox1.Text += System.Environment.NewLine + "R = " + Convert.ToString(R);
- textBox1.Text = 문자열; 의 형태로 사용 가능합니다.
- 내가 단순히 표시하고자 하는 문자는 따옴표" "를 사용하여 입력
- textBox1.Text += 문자열; 로 사용하는 이유는 +를 사용하지 않으면 기존의 내용이 삭제 되고 계속 refresh 됨. +를 해줌으로써 그 다음에 연결해서 출력됨.
- System.Environment.NewLine을 넣어 주는 것은 [enter]를 쳐주는 것과 같은 기능. "\r\n"의 방법으로도 같은 효과를 발생시킴.
- 여기서 중요!! 만약 프로그램 내부에서 사용한 변수를 출력하고 싶으면?? ==> Convert.ToString(변수)의 방법으로 출력을 해주어야 합니다. 왜냐하면 모니터 상에서 글자를 출력하기 위해서는 프로그램 내부에서 사용하던 숫자들을 (이들 숫자들은 0과1로 조합된 그야말로 순수한 숫자) 사람이 인식 가능한 [문자열]로 출력해 주기 위해서는 데이터형의 전환이 필요한데 이 기능을 해주는 것이 ToString 입니다.
- 이외에도 문자열을 숫자로 바꿔주는 기능들도 있으니 더 찾아 보면 좋을 것 같네요.
2014년 12월 24일 수요일
Visual C# (1) sin과 cos을 이용한 원 그리기 프로그램
요즘 회사 프로젝트 때문에 새롭게 visual c#을 공부하고 있습니다. 제가 공부하면서 작성하는 코드를 하나씩 포스팅 해보도록 하겠습니다. 참고로 저는 학부 때 c를 이용해서 기본적인 전산물리 문제를 풀어 본 경험이 있습니다.
아직 저도 배우는 단계라 하나씩 하나씩 수정 해 나가면서 프로그램을 계속 개선해 나가겠습니다.
우선은 sin 과 cos을 이용하여 원을 그리는 프로그램 입니다.
아주 단순한 코딩임에도 불구하고 제가 원하는 방식의 코드가 예상외로 찾기 힘들었습니다. 그래서 몇 가지 사이트를 참조해서 단순하게 새로 코딩을 하였습니다.
제가 원하는 기능은 sin과 cos을 이용하여 원을 그리는 것인데, 단순히 원 테두리만 그리는 것이 아니라 안이 채워진 형태로 그리고자 했습니다.
원을 그리는 방법은 다음의 사이트를 참조했습니다.
http://hhjae84.tistory.com/50
http://www.dreamincode.net/forums/topic/164701-drawing-shapes-with-sin-cos-values/
제가 원하는 기능은 sin과 cos을 이용하여 원을 그리는 것인데, 단순히 원 테두리만 그리는 것이 아니라 속이 채워진 형태로 그리고자 했습니다. 이렇게 그리기 위해서 ellipse를 사용할 수도 있지만 이렇게 그리게 되면 theta에 따른 변화를 줄 수가 없어 배제 하였습니다.
x=R*cos(theta)
y=R*sin(theta)
위의 단순한 수식을 이용하였습니다. R은 원의 반지름이 입니다.
제가 원을 그린 방식은 원점을 지정하고 원점으로부터 거리가 R인 지점까지 일정한 theta만큼 변화시키며 선을 긋는 방식입니다. 사실 엄밀히 말하면 무수히 많은 선을 방사형으로 긋는 것인데 theta의 변화량이 점차 작아짐에 따라 원에 가까워지는 원리를 이용하였습니다. 이 방법은 추후에 변경해야 할지도 모르지만 현재론 이 방법이 제가 원하는 쓰임새엔 가장 근접한 것 같습니다.
다음은 실행 결과입니다.
-------------------------------------------------------------
[참고]
30도 간격으로 선을 그을 때
10도 간격으로 선을 그을 때
5도 간격으로 선을 그을 때
1도 간격으로 선을 그을 때
2014년 12월 18일 목요일
리오(생후10개월) - 치코 해피스낵 식탁의자,
이전엔 이렇게 생긴 의자를 썼었는데, 아이가 금방 싫증내며 일어나려고 했었습니다.
하지만 의자를 바꾸고 나니 앉아 있는 걸 굉장히 좋아하네요.
쿠션도 좋고 안전장치도 잘 되어 있고(하지만 우리 리오는 안전장치를 싫어하죠..ㅠ.ㅜ)
무엇보다 간편히 접을 수 있다는 것이 큰 장점이네요.
이제 조만간 혼자 밥 먹는 연습을 시켜야 겠어요~
블로그포스트에 애드센스 달 때 문제점
블로그포스트 (구글 블로거)는 기본적으로 구글의 블로그 서비스이기 때문에 애드센스를 첨부하기가 쉬운 장점이 있습니다. 라고 얘기를 하지만!!!
직접 애드센스를 첨부하기 위해 이리저리 해 본 결과 약간의 문제점이 있더군요.
분명히 애드센스를 제대로 설정한 것 같음에도 불구하고 제대로 애드센스가 작동을 하지 않는 문제 인데요.
분명 처음 한 번은 잘 되었던 것 같은데 블로그의 설정을 계속 이것저것 바꾸기 시작하면서 애드센스 광고가 제대로 나오지 않았었습니다.
그래서 무엇이 문제일까 한창을 고민해보고 이것저것 해보니, 애드센스를 적용시킬 때 어떤 방법으로 적용시키는지에 따라 작동 유무가 결정되는 것 같습니다.
우선 제가 제가 처음 애드센스를 부착할 때의 방법입니다.
블로거 메인 레이아웃에서 가젯 추가를 누른 후 애드센스를 다는 방법을 이용했었습니다.
이렇게 적용하고 실제 애드센스가 작동하기 까지는 시간이 걸리더군요.
아 그렇게 잘 되는 구나 생각을 했습니다.
문제는 그 다음부터 인데요, 블로그 레이아웃을 계속 수정해나가기 시작하면서 애드센스 크기가 블로그 레이아웃과는 맞지 않아 위와 같은 방법으로 삽입해준 애드센스를 아래 그림과 같이 블로그 메인 페이지의 편집을 눌러 수정을 시도했습니다.
그렇게 크기를 바꿔주고 저장을 누르면 아래와 같이
[입력 내용 중 오류를 수정해 주세요]
라고 뜨더라구요. 뭐 그래도 되겠지 하고는 창을 닫고 애드센스 크기가 변경 되겠지라고 세월아 네월아 기다리는데…
불러도 대답없는 메아리만 공허하게… 아무런 반응이 없었습니다.
그래서 폭풍 검색을 해보았는데,,,
또 다른 애드센스 적용 방법이 있더군요. 구글 블로거 외에 애드센스를 달 때 모두들 일반적으로 쓰는 소스코드를 이용한 방법인데요.
방법은 다음과 같습니다.
1.구글 애드센스 페이지로 이동
2. [내 광고] 클릭
3. [새 광고 단위] 클릭
4. 자신에게 맞는 설정 후 [저장 및 코드 생성] 클릭
5. 소스 코드 복사
6. 소스 코드 삽입 후 [저장]
이렇게 하니 간단히 지금과 같은 애드센스가 추가가 되는군요.
문제를 정리하자면 이렇습니다. [가젯추가]에서 [애드센스]를 선택해서 광고를 넣으면 처음 한번은 잘 적용 되지만, 그 다음 편집을 할 때는 애드센스의 광고 설정이 변하지 않기 때문에 블로그에서 띄우고 싶어하면 설정이랑 실제 애드센스에서의 광고 설정이 다름으로 인한 문제인 것 같습니다.
그래서 결론은 현재론 그냥 HTML/JavaScript를 선택 후 소스 코드 복사가 가장 쉽고 편하고 되는 방법인 것 같습니다.
이 부분 어서 구글에서 수정해주었으면 좋겠군요.
2014년 12월 14일 일요일
A Color set for presentation
R
|
65
|
133
|
189
|
215
|
101
|
217
|
203
|
147
|
G
|
65
|
117
|
219
|
113
|
140
|
212
|
157
|
129
|
B
|
65
|
101
|
92
|
100
|
143
|
189
|
122
|
111
|
HTML Hex
|
#414141
|
#857565
|
#bddb5c
|
#d77164
|
#658c8f
|
#d9d4bd
|
#cb9d7a
|
#93816f
|
R
|
65
|
133
|
189
|
215
|
101
|
217
|
203
|
147
|
G
|
65
|
117
|
219
|
113
|
140
|
212
|
157
|
129
|
B
|
65
|
101
|
92
|
100
|
143
|
189
|
122
|
111
|
HTML Hex
|
#414141
|
#857565
|
#bddb5c
|
#d77164
|
#658c8f
|
#d9d4bd
|
#cb9d7a
|
#93816f
|
피드 구독하기:
덧글 (Atom)